Как разрабатывать дизайн для сайта - Как сделать макет или дизайн сайта в Photoshop

Создание дизайна сайта при помощи Photoshop
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:. Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов.










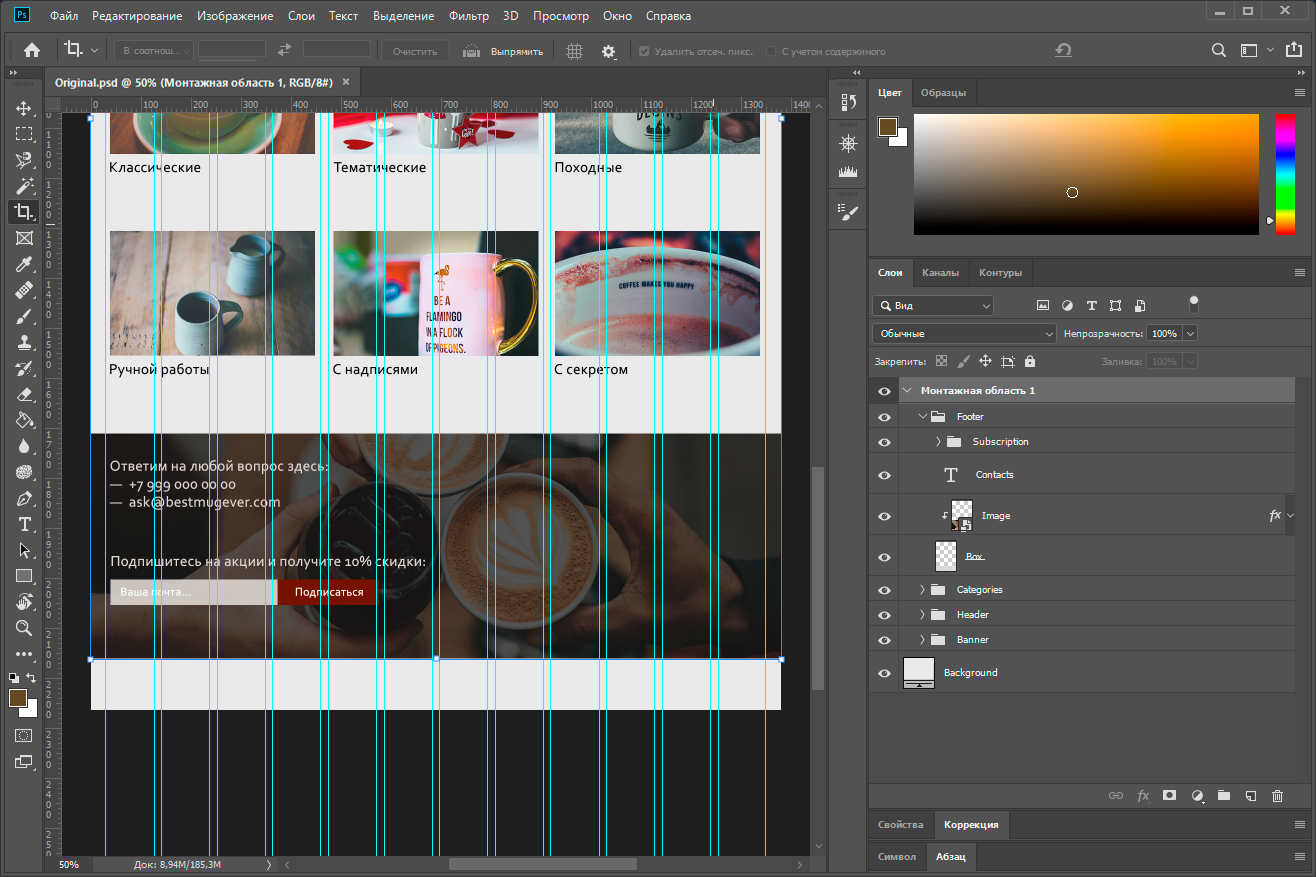
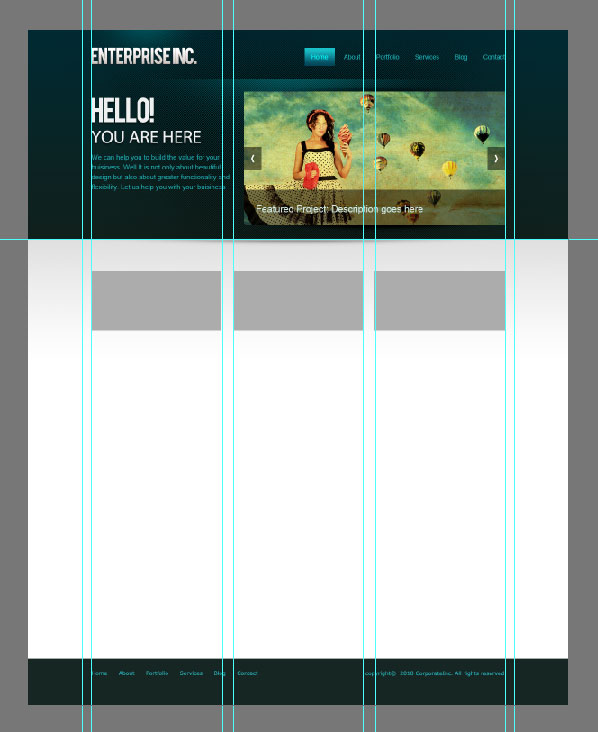
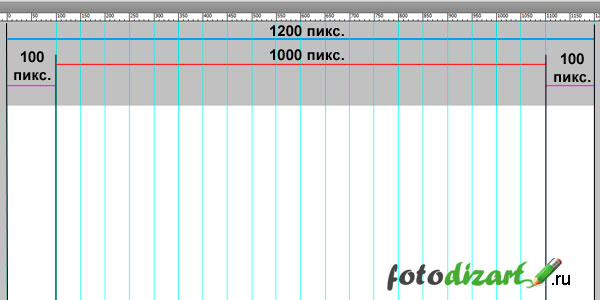
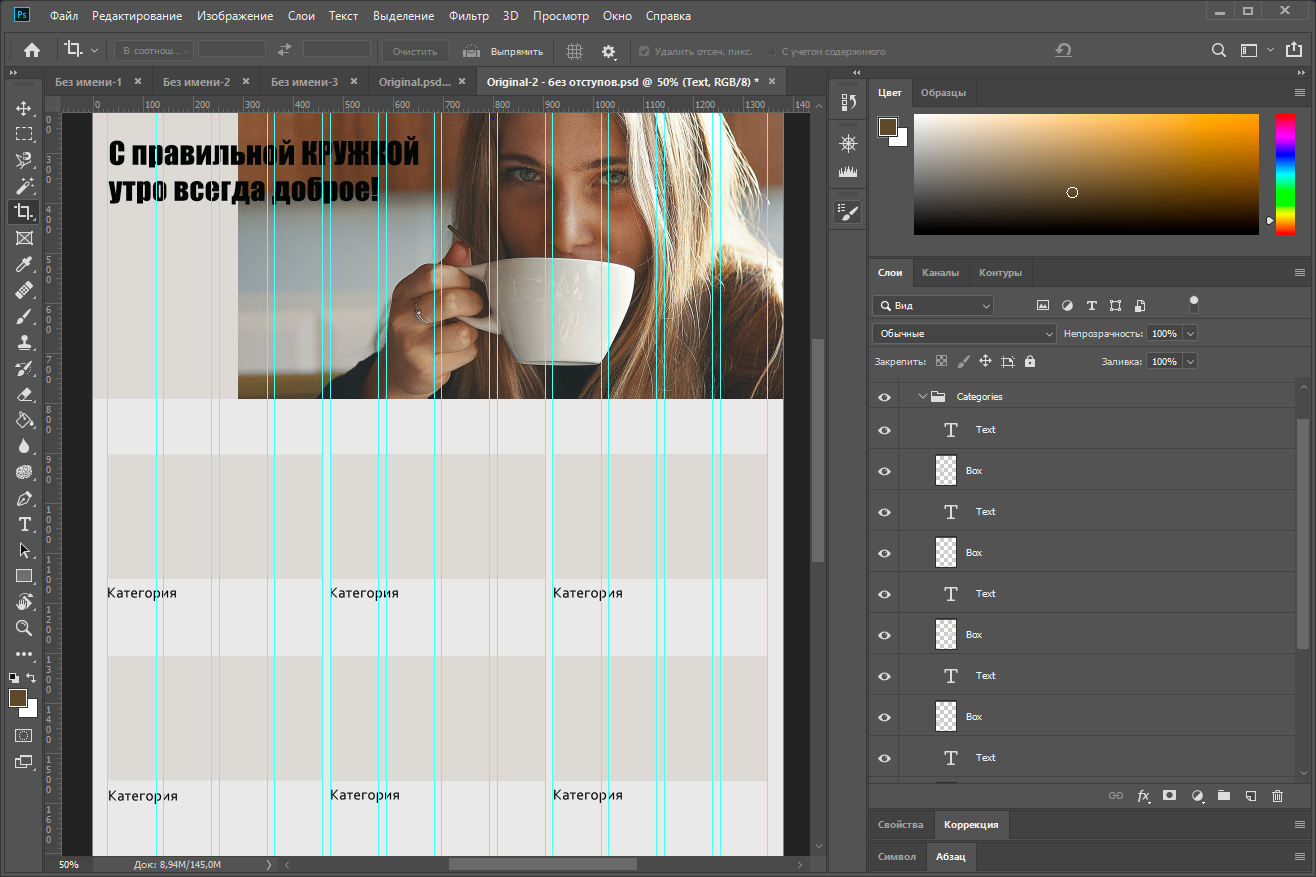
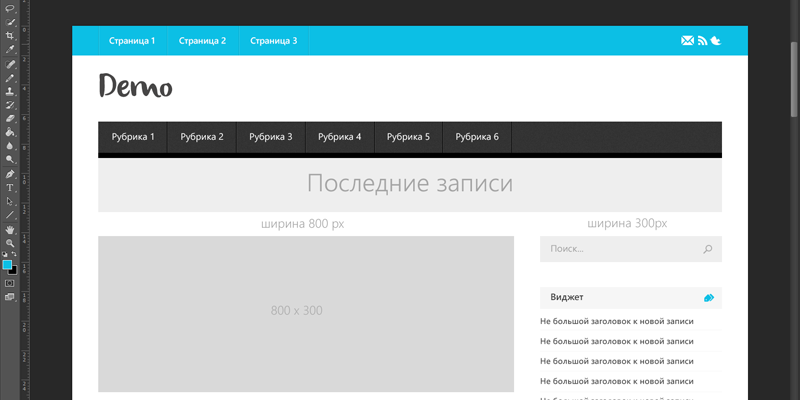
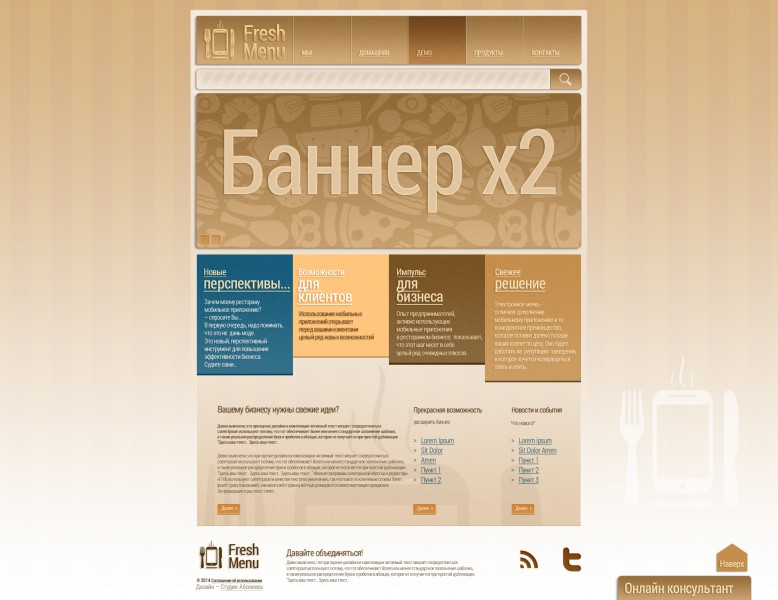
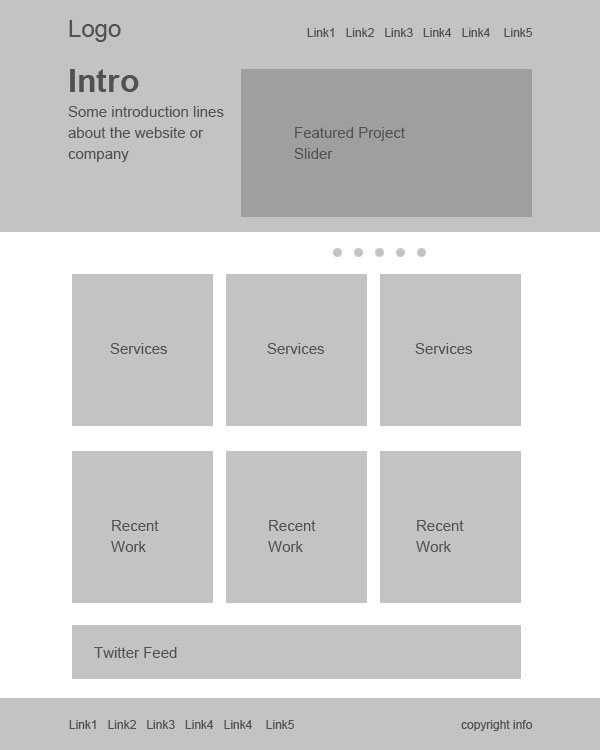
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке.














Не судите о книге по обложке — не найдется, пожалуй, человека, который не слышал этой пословицы. Смысл высказывания заключается в том, что нельзя быть высокомерным. Однако многие забывают про вежливость, когда открывают браузер в поисках нужной информации, отличного контента, а также понятного и привлекательного интерфейса. Никто не будет читать сайт пусть и с уникальным наполнением, но с плохим дизайном, потому что это визитная карточка любой веб-страницы. О том, как разработать самый лучший макет сайта, читайте в нашей статье.